Вы бы полетели на самолете в котором не откидываются сиденья, а стюардессы настолько толстые, что еле-еле помещаются в проходе? Случайно попав в такую ситуацию, вы вряд ли останетесь довольны. А все потому, что для жителя XXI века удобство и комфорт — на первом месте. Причем не только в реальном, но и в виртуальном мире. Если у сайта плохое юзабилити, никто не станет на нем задерживаться. Как проработать юзабилити и почему оно поможет привлечь 1,000,000 клиентов.
«Ху из Юзабилити?» — спросите Вы?
Юзабилити – это степень годности чего-либо к использованию. В данном случае это удобство работы посетителя с интерфейсом сайта.

Юзабилити аудит сайта
Аудит юзабилити – анализ структуры сайта по таким показателям как комфортность и удобство пользования.
Как отличить хорошее юзабилити от плохого?
Примеров неудачных юзабилити существует множество. Вот один из них:
Мало того, что здесь нерационально использовано пространство страницы, так еще и нет полноценной характеристики товара. Таких примеров множество, а «косяки» есть и на популярных сайтах.
Ориентироваться необходимо на такую концепцию, которая позволит повысить уровень удобства страницы для просмотра и покупок. А мы поможем Вам ее найти.
Пс, парень! Как насчет аудита юзабилити?

Чтобы определить, какие именно работы нужны на интернет-площадке, необходимо регулярно проводить анализ юзабилити.
Осуществляется он по следующим этапам:
1 этап.
Специалисты должны ознакомиться с тематикой и целевой аудиторией, сравнить ресурс с конкурентами на локальном рынке сбыта (страна, регион, город) и с аналогами западного образца.
2 этап.
Осуществляется анализ функционала, удобен ли он для посетителей.
3 этап.
Далее формируется задача, составляется техзадание и список доработок, необходимых для ресурса.
Вот малая часть того, что проверяется при юзабилити аудите:
- Работоспособность всех элементов на сайте.
- Удобство дизайна: читаемый шрифт, приятные глазу цвета, выделение ссылок и подписи к изображениям.
- Структурированность текста и смысловая наполненность.
- Оптимальное расположение элементов на странице.
- Автозаполнение полей ввода данных.
- Структура хлебных крошек.
После согласования с заказчиком начинается создание более комфортного пространства для юзера. Дополнительно проводится оценка переделанного юзабилити, чтобы увидеть результат.

Работу юзабилити нужно анализировать регулярно. Ведь всегда требуются изменения и доработки. Да и поток свежего воздуха сайту никогда не помешает.
Анализ юзабилити сайта – что это такое? Отправляемся в космическое путешествие!
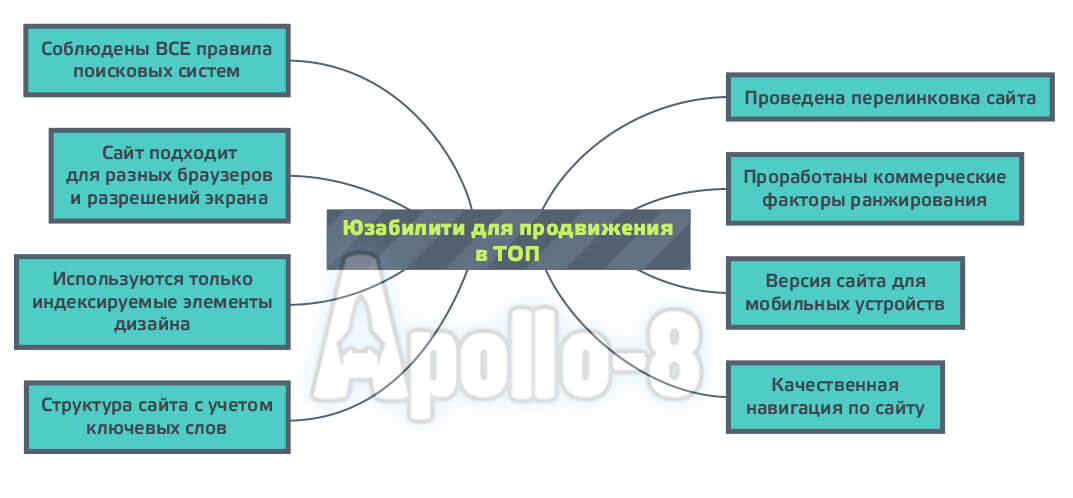
С точки зрения потребителя и поискового робота, идеальная страница будет иметь множество обязательных характеристик. Мы расскажем о них на примере проведенного нами аудита Enter.ru.
Юзабилити аудит
Стоимость юзабили-аудита зависит от объема сайта и количества факторов, по которым будет проводиться анализ. Влияет на цену также и оговариваемая цель аудита: простой аудит-анализ или комплексное исследование с последующим исправлением.
Стоимость от 65 000 рублей
Получить консультацию
Наш менеджер свяжется с Вами и ответит на все вопросы
Шапка
Рыба с головы гниет, а сайт — с шапки.
На данный момент шапка сайта выглядит так:
Рекомендации для шапки на главной странице:
Корзина
В настоящее время на главной странице отсутствует ссылка на корзину товаров. Это является существенным недостатком. Предлагается два пути для исправления этого недостатка:
1. Сделать шапку главной страницы такой же, как и шапка внутренних страниц (предпочтительный вариант):
2. Добавить всплывающий блок внизу страницы. Этот блок должен показываться, только если корзина посетителя не пуста.
Рассмотрим функциональные элементы шапки на внутренних страницах. Логотип, номер телефона, ссылка на магазины, авторизация, корзина и меню расположены правильно, замечаний по этим элементам нет.
Рекомендации по изменению шапки сайта:
Пунктирное подчеркивание псевдоссылок
Название города и ссылку «Войти на сайт» подчеркивать пунктирной линией, так как эти элементы предполагают действия во всплывающих окнах на текущей странице.
Доставка и оплата
Добавить в шапку ссылки «Доставка» и «Оплата». Эта информация важна пользователям, конверсия среди посетителей, просмотревших эти страницы, в 2-3 раза выше средней по сайту.
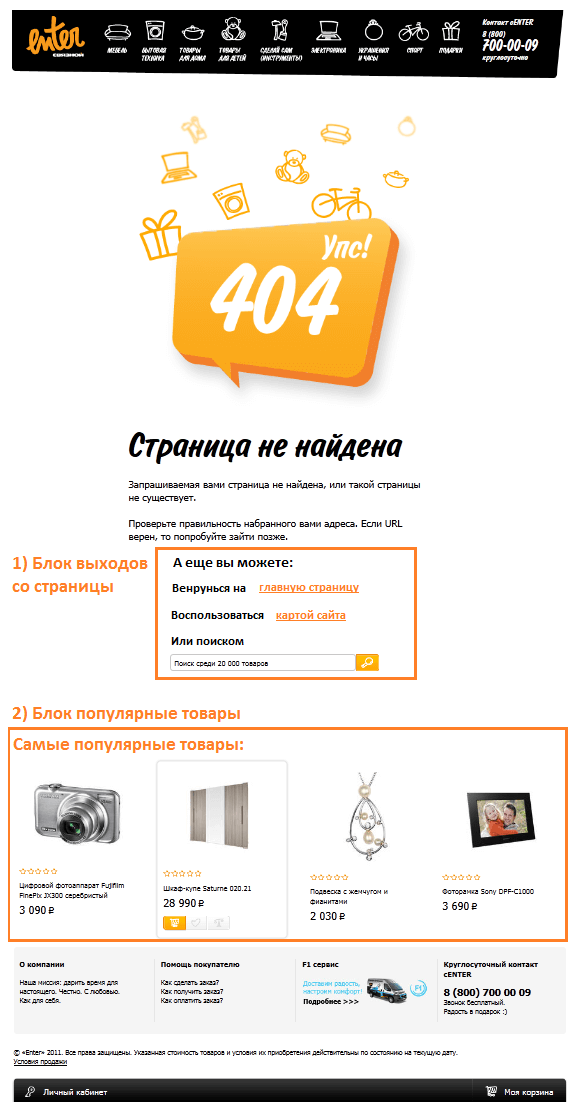
Разместить пути возвращения на сайт со страницы 404
На странице 404 не размещены основные пути возвращения на сайт.
Мы советуем разместить на странице 404 максимальное количество возможностей возвращения на сайт, чтобы у пользователя не появлялось желание закрыть страницу.
Сейчас на странице 404 находится текст об ошибке и ссылка на главную страницу.
Рекомендуется также разместить:
- Шапку, футер и нижнюю панель с корзиной, как на других страницах сайта;
- Окно поиска по сайту;
- Ссылку на карту сайта;
- Список популярных категорий либо товаров, с фотографией и кратким описанием.
Пример страницы 404:
Хлебные крошки

Хлебные крошки – это «меню» сайта. Именно хлебные крошки помогают обычному человеку без труда ориентироваться на странице:
Главная страница > Раздел сайта > Подраздел сайта > Конкретная «конечная» страница с информацией.
Перечислим ошибки, связанные с «хлебными крошками», которые необходимо исправить:
- Вверху и внизу страницы они разные
- На странице товара к хлебным крошкам приписываются «Главная» и «Каталог товаров». Пункты «Enter.ru» и «Главная» являются дублирующими, рекомендуется оставить только пункт «Enter.ru».
- Наблюдаются ошибки в «хлебных крошках» при переходе к товарным страницам из категории распродажи.
- Неправильное отображение кнопок меню на страницах «Где купить …». Перед последним пунктом должна быть ссылка на страницу товара.
Не мешайте всплывающими окнами: конверсию сайта они не поднимут
Чаще всего врагами основной информации становятся всплывающие окна.
Баннеры обеспечивают большую конверсию, но в то же время они могут только навредить Вам. Рекомендуется более точно распределять их по категориям, чтобы баннеры из, например, «Сад и огород» не попадали на страницу «Аксессуары для авто».
Каталог товаров
Его лучше всего располагать в виде таблицы, а не cписка. Рядом с презентабельной фотографией товара должны быть его краткое описание, цена. Выглядит это примерно так:
Нет в наличии
В случае, если товара нет в наличии, кнопка «Купить» становится неактивна. Это правильно, но неопытный покупатель может не понять, почему кнопка не работает. Рекомендуется поместить рядом с неактивной кнопкой фразу «Нет в наличии».
Рекомендуется добавить на сайт блок с недавно просмотренными товарами. Предпочтительное место для него — внизу страницы в блоке «Личный кабинет, корзина».
Разместить информер в карточках товаров без описания характеристик
В случае, если, на странице товара не отображается информация о товаре, пользователю не предлагаются выходы из ситуации.
Если информация о товаре отсутствует, мы рекомендуем разместить информер с предложением позвонить в магазин и проконсультироваться с продавцом магазина.
Разместить список вложенных подкатегорий
Отображение подкатегорий поможет пользователю быстрее попасть в нужный раздел, а также даст возможность ознакомиться с полным списком подкатегорий.
Нужно разместить список вложенных подкатегорий второго уровня на страницах категорий.
Сделать заглавия разделов более заметными
При просмотре страниц подкатегорий на мониторах с маленькой диагональю плохо различимы заголовки разделов.
Рекомендуется сделать заголовки разделов более заметными.
Пример:
Поиск по сайту: продолжаем seo анализ сайта!
Конверсия среди пользователей, воспользовавшихся поиском по сайту, вдвое выше средней. Это довольно низкий показатель, такая конверсия бывает в 4-5 раз выше средней. Поиском пользуются наиболее заинтересованные в покупке посетители. Чтобы повысить этот показатель, нужно сделать поиск удобнее.

1) Необходимо на главной странице запретить поиск пустого запроса. Переводите фокус на поле ввода и подсвечивайте его.
2) Берите за общее количество товаров результаты, найденные по всем категориям.
3) На странице с результатами поиска выводите товары из всех категорий в порядке релевантности, а не только из самой многочисленной категории.
4) Добавьте способы сортировки на страницу с результатами поиска.
Оформление заказа
Доставка и самовывоз
При оформлении заказа некоторые товары можно забрать только самовывозом, доставка по какой-то причине невозможна – это существенный недостаток, который может отрицательно влиять на конверсию сайта. Организуйте процесс доставки так, чтобы у покупателя не было необходимости забирать товары в разных местах. Это рекомендация не по юзабилити сайта, а скорее по юзабилити магазина в целом.
Расчет стоимости доставки
Сейчас при заказе на сумму свыше 5000 рублей доставка бесплатна. Тем не менее, на странице оформления заказа стоимость доставки автоматически приписывается к общей стоимости заказа, даже если сумма превышает 5000. Это происходит тогда, когда заказ состоит из нескольких товаров стоимостью менее 5000 каждый (рис. 17). Нужно явно исправить алгоритм расчета суммы.
Отступы в списке товаров при оформлении
Рекомендуется уменьшить отступы между товарами в списке на странице оформления. На рисунке 17 видно, что отступы превышают высоту изображений товаров. Визуально отделять товары друг от друга можно с помощью пунктирной линии (рис. 18).
Поле «Фамилия получателя»
Рекомендуется убрать из формы заказа поле «Фамилия получателя», эта информация не нужна для оформления заказа. В случае если по каким-то причинам убрать это поле невозможно, то нужно сделать его необязательным для заполнения. Данная рекомендация требует проведения тестирования для того, чтобы оценить ее преимущества по сравнению с текущим вариантом.
Оптимизация процесса совершения покупки и обратной связи. Осуществление покупки через корзину
Шаг 1. Данные покупателя
Необходимо разместить на странице «Шаг 1 Данные покупателя» ссылку на восстановление пароля и на осуществление регистрации с помощью социальных сетей.
Шаг 2. Способ доставки и оплаты
На странице оформления условий доставки и оплаты не отображается адреса точек самовывоза.
Если покупатель выбирает самовывоз как способ получения товара, мы рекомендуем отображать:
- адрес и телефон магазина
- месторасположение на карте
- подробное описание проезда, если это необходимо
Рекомендуется разместить информацию вверху страницы, под окном выбора магазина.
Шаг 3. Подтверждение заказа
Мы предлагаем разместить следующую информацию на странице:
- Карту с расположением точки самовывоза и описание проезда
- Время и адрес доставки, если посетитель выбрал доставку курьером
- Стоимость доставки товара, если посетитель выбрал доставку курьером
- Если нет возможности рассчитать стоимости доставки, необходимо разместить надпись: «Стоимость доставки уточняйте у наших операторов по телефону 8 (800) 700-00-09»
- Элементы управления количеством товаров в корзине.
- Необходимо снять ссылку на карточку товара с фотографии товара в корзине, лучше сделать возможность увеличения фотографии.
Страница окончания подтверждения заказа.
На странице окончания подтверждения заказа не предоставлено путей возвращения на сайт.
После окончательного оформления заказа необходимо предложить клиенту дополнительные товары/продукты, чтобы мотивировать к совершению дополнительной покупки.
Это могут быть:
- Аксессуары к уже купленному товару, например: мешки для пылесоса (при покупке пылесоса)
- Товары-дополнения, например: телевизор на кухню (при покупке кухонной мебели)
Также мы рекомендуем разместить ссылку на развернутый каталог и окно поиска по сайту, чтобы обеспечить максимальное количество возможностей возвращения не сайт.
Ну, и несколько общих независимых рекомендаций
Актуальность.
Информация должна быть свежей – новости, пресс-релизы, даже поздравления с праздниками, которые прошли уже более месяца назад, снижают количество покупок.
Правильно расставляйте акценты
Контент должен приводить посетителя к единственно правильному решению – покупке. Для этого демонстрируются преимущества, предлагаются скидки. Уникальные торговые предложения всегда подбадривают посетителей, не забывайте о них.
Правило 2-х секунд
Переход с одной страницы на другую, отправка анкеты и другие действия должны длиться не более нескольких секунд.
Правило 3-х кликов
Вся навигация должна укладываться в три клика. Или же быть настолько интуитивно понятной, чтобы пользователь не запутался в перелинковке и подменю.
Не допускайте ошибок!
Даже те, кто регулярно пишет сообщения с грамматическими ошибками, могут подсознательно негативно отреагировать на неверную букву, отсутствие знака препинания или другие ляпы. Доверие к продавцу складывается даже из таких мелочей.
Адаптация usability сайта для поисковых машин

Юзабилити может также повлиять на индексацию сайта в поисковых системах. Здесь существуют определенные параметры, которые следует учитывать при разработке ресурса.
- Скорость.
Поисковый робот отталкивается от скорости загружаемой страницы, а не интренета (Перегруженность большими иллюстрациями, анимациями, флеш-заставками может повлиять на рейтинг). - В логотипе должна присутствовать ссылка на главный ресурс.
- Меню внизу страницы.
Особенно касается тех, у кого есть странички, требующие более трех скроллов для просмотра содержимого. Им нужно нижнее меню, с которого можно вернуться наверх, в предыдущий пункт или на главную страничку. - Контакты.
Их следует размещать и вверху, и в «подвале». Это не только положительно скажется на индексации, но и является признаком хорошего тона. Это показывает и заинтересованность владельца в том, чтобы посетитель мог узнать, как связаться с представителями компании оффлайн и онлайн.
- Структура текста.
Неоформленный текст читается плохо и роботы дают ему более низкую оценку. Поэтому теги p, br, strong, I, подзаголовки и заголовки являются сигналом, что уделили достаточно внимания тексту. И не забывайте о грамотности. Никто не захочет читать текст без запятых и с кучей ошибок. - Ссылки.
Внутренняя перелинковка и все другие ссылки должны быть выделены с подчеркиванием.
Основные инструменты юзабилити:
- Вебвизор Яндекс.Метрики, clicktale.com — данные сервисы, как правило, не требуют глубокого знания в веб-аналитики и предлагают достаточно подробные и наглядные отчеты о действиях пользователей
- Сервисы askusers.ru, usabilla.com, sitepolice.ru — тестирование сайта с помощью фокус-групп. Это отличный способ получить обратную связь «со стороны», с подробным описанием возникших трудностей, указанием того, что получилось, чего не хватило для принятия решения.

Это только небольшой перечень инструментов, которые используют эксперты при проверке, тестировании и анализе сайта. Те, кто обращается и к другим инструментам, получают более высокую конверсию. С таким подходом сайты развиваются динамично и приносят большую отдачу, чем те, где юзабилити-технологии не используются.

Главное в маркетинге — это экспериментирование и попытки создать нечто новое. Раньше или позже, но ты разберешься, что работает, а что нет.
Билл Бишоп (эксперт в области маркетинга)
Чек-лист юзабилити сайта: проводим бесплатный аудит
Ну и напоследок даем Вам чек-лист, с помощью которого Вы сможете самостоятельно определить годность сайта к использованию.
Общее:
- По главной странице понятно, чему посвящен сайт.
- Информация представлена в соответствии с регионом пользователя (геолокация).
- В футере сайта продублированы важные ссылки, адрес и телефон.
- На сайте имеется страница с информацией о компании и ее деятельности.
- На сайте имеется страница с контактами, которая должна содержать: телефоны, адрес, интерактивную карту, подробное описание, как добраться.
- Наличие на сайте онлайн-консультанта.
- Наличие ссылок на страницы в социальных сетях.
- Если сайт не работает, пользователь видит страницу с сообщением о технических работах с указанием контактной информации и времени устранения неполадок.
- По наведению на кнопку меняется ее отображение, это побуждает пользователя кликнуть по ней.
- Недоступные кнопки и ссылки не исчезают с экрана, а становятся заблокированными.
- Скрытие лишних полос скролла. На сайте 1024×768 горизонтальная полоса скролла не появляется.
- Есть кнопка «Наверх», предусматривающая быстрый скроллинг.
Техническое исполнение
- URL внутренних страниц имеют небольшую длину
- На сайте используются человеко-понятные URL
- Кроссбраузерность — сайт корректно отображается в разных браузерах
- Адаптивность — сайт корректно отображается на разных устройствах
- Несуществующие страницы отдают ответ 404
- Сайт быстро грузится (1-2 сенудны)
Структура и навигация
- Логотип сайта содержит ссылку на главную станицу.
- Ссылка на корзину (если есть) в правом верхнем углу.
- Навигация по сайту понятна пользователю и не вызывает трудностей.
- Главная страница обеспечивает быстрый доступ к основным страницам, разделам сайта.
- Названия гиперссылок соответствуют названиям страницы.
- На сайте присутствует карта сайта. В меню используется не более двух подуровней.
- Главное меню присутствует на всех страницах, в одном и том же месте.
- Пункты меню расположены в порядке убывания их значимости.
Ссылки
- Ссылки с текущей страницы на саму себя отсутствуют.
- Ссылки имеют текстовый формат, а не графический.
- Ссылки выделены и отличаются от основного текста цветом или подчеркиванием.
- Просмотренные и не просмотренные ссылки отличаются цветом.
- Ссылка, ведущая на скачивание файла, указывает на это в виде объема данных и формата файла.
- Оформляйте все ссылки в едином стиле.
- Ссылки, которые подразумевают действие на текущей странице, должны быть подчеркнуты пунктиром.
- Анкорная ссылка. В тексте ссылки указывается, куда она ведет.
- Текст ссылки не слишком короткий, и пользователю удобно кликать по ней.
Дизайн
- Контент, являющийся основным для данной страницы, нужно расположить на видном месте.
- Используемые шрифты, иллюстрации, фон и т.д. — все это должно подчеркивать, выгодно «представлять» содержание сайта.
- Размер страницы не превышает размера окна.
- Ключевые элементы располагаются на первом экране.
- Логотип компании находится в левом верхнем углу сайта.
- У комапнии есть уникальный фавикон, который соответствует логотипу сайта.
- Главная страница имеет отличное оформление от других страниц сайта.
- Большинство внутренних страниц имеют единое оформление.
- Наличие на главной странице блока вывода последних новостей или пресс-релизов компании (лучше выводить до 5 новостей), а также ссылки на страницу, на которой будут располагаться все новости.
- Баннеры с акциями четко выделены. Все страницы сайта выполнены в одном стиле.
- Расположение элементов позволяет визуально разделять страницу на информационные блоки.
- Все кликабельные элементы выглядят очевидно кликабельными, а курсор мыши видоизменяется при наведении на них.
- Значение иконок и графических элементов интуитивно понятно.
- Нет лишней, отвлекающей информации: навязчивой рекламы, баннеров и т.д.
- Горизонтальная прокрутка страницы отсутствует.
- Реклама, если она присутствует, не должна отвлекать пользователя от основного контента.
- Страницы не перегружены графикой.
- Не предложение, а призыв. Интерфейс сайта должен формировать желание и направлять к совершению действия. Кнопки «купить», «заказать» нужно выделить ярким цветом.
- Если какая-то кнопка/ссылка неактивна, при наведении мышкой появляется пояснение.
- Наиболее значимая информация находится слева. Обычно взгляд человека скользит слева направо.
- Не перегружайте сайт широкими горизонтальными полосами, они могут оттолкнуть пользователя.
Текст
- Тексты на сайте понятны и лаконичны.
- Они должны быть читабельны: размер, шрифт (желателен без засечек), контрастирует с фоном сайта.
- Текст структурирован: заголовки, подзаголовки, абзацы, таблицы.
- Никаких ошибок.
- Фон и текст страницы контрастируют, наилучшее сочетание: черный текст на белом фоне.
- Объемы контента на каждой странице должны легко восприниматься пользователями.
- Заголовок ближе к «своему» абзацу, чем к предыдущему.
- Заголовки подсказывают, о чем пойдет речь.
- Кегль заголовка больше кегля подзаголовка в ~1,5 раза.
- Кегль подзаголовка больше кегля текста в ~1,5 раза.
- Есть функция переключения языков.
Изображения
- Фотографии и рисунки имеют пояснения
- Изображения на сайте качественные
- Использование водяных знаков нежелательно
- При клике изображение открывается в полном размере
Формы и взаимодействие
- Формы максимально лаконичны.
- Формы должны соответствовать задачам пользователя.
- В целевых формах (таких как регистрация, оформление заказа) есть только обязательные поля.
- Данные сохраняются в полях до того, как пользователь окончил процесс заполнения формы (если пользователь случайно ушел со страницы).
- Поле, в котором находится фокус, визуально выделено.
- Текст кнопки соответствует цели заполнения (например “Зарегистрироваться”, “Получить бонус” и пр.).
- Поля, заполнение которых может вызвать вопросы, имеют подсказки.
- Обязательные поля выделены звездочкой.
- Наиболее вероятные значения некоторых полей формы по умолчанию заполнены.
- Пользователь имеет возможность вернуться на шаг назад, чтобы откорректировать введенные данные.
- Сообщения об ошибках информативны (неправильно: “Вы не заполнили все обязательные поля”; правильно: “Укажите, пожалуйста, электронную почту”).
- Сообщение об ошибке располагается рядом с полем, в котором совершена ошибка.
- «Капча» в форме четко распознаваема.
Поиск
- ОДНО поле поиска. При этом оно должно находится вверху слева/по центру страницы.
- Поле поиска доступно на любой странице сайта.
- На странице одно поле поиска.
- В поле поиска выводятся подсказки.
- Поиск проверяет орфографические ошибки и ищет синонимы.
- Результаты поиска легко воспринимаются, отсортированы по релевантности\дате\алфавиту.
- Если поиск дал нулевой результат, то пользователю подсказываются
идеи о том, как можно отредактировать запрос. - Пользователю показывается количество результатов поиска.
- Поиск охватывает весь сайт целиком, если не предусмотрен
поиск по определенным разделам сайта. - В результатах поиска выводится основная информация о найденных объектах.
- Функция поиска срабатывает при нажатии как кнопки «Найти», так и клавиши Enter.
- Помощь при отсутствии результатов. Предлагаются ближайшие к его запросу варианты.
- Существует функция «Расширенного поиска».
Адаптация под устройства
- Внешний вид сайта адаптируется под разные устройства.
- Если мобильная версия сайта имеет ограниченный функционал, то имеется возможность перейти на полную версию.
- При клике по номеру телефона должен начинаться звонок.
- Наличие телефона, режима работы, адреса в шапке сайта.
- Все блоки сайта расположены и перегруппированы таким образом, чтобы пользователь мог прочесть текст и выполнить все действия без дополнительного увеличения зон.
Я не юзабилити-специалист, я только учусь
Профессионалы, знающие задачи и технологии web-usability – инженеры прикладных наук. Они знают, как грамотно структурировать сайт. И умеют его оптимизировать так, чтобы учитывать интересы и особенности посетителей. При помощи специалиста по usability сайт станет более комфортным, выиграет на фоне конкурентов за счет эффективности и удобства для потребителя.
Если Вы понимаете, что не в состоянии самостоятельно улучшить юзабилити своего сайта, то обратитесь к помощи профессионалов. Они точно сделают из Вашего сайта конфетку.

Каждый день мы задаем вопрос: «Как мы можем сделать наших клиентов счастливыми? Какие инновации нам нужно использовать для этого?
Билл Гейтс (председатель правления и главный архитектор программного обеспечения корпорации Microsoft)
Послушайте дядюшку Билла и не забывайте регулярно улучшать свой сайт согласно желанию клиентов. Не бойтесь прибегать к помощи профессионалов, ведь это одна из самых важных и сложных задач. Наши советы по юзабилити помогут вашему сайту всегда находиться в форме, но к каждому веб-ресурсу нужен персональный подход. Который определит только грамотный юзабилити-специалист.