21 век. Села батарея в телефоне. И все, был человек — нет человека. Мобильные гаджеты стали неотъемлемой частью нашей жизни. Как извлечь выгоду из этой ситуации? Очень просто! Создайте мобильную версию сайта, и тогда количество клиентов увеличится в 10 раз.
Статистика знает все
С помощью планшетов и смартфонов люди находят нужную информацию, выбирают товары и приобретают их. C каждым годом мобильные сервисы становятся все популярнее. Именно сайты, адаптированные под мобильные устройства, делают ресурс простым и удобным в использовании. Пользователю не нужно тратить время и нервы на то, чтобы найти нужный пункт меню или разглядеть мелкий шрифт – мобильные версии полностью решают эти проблемы.
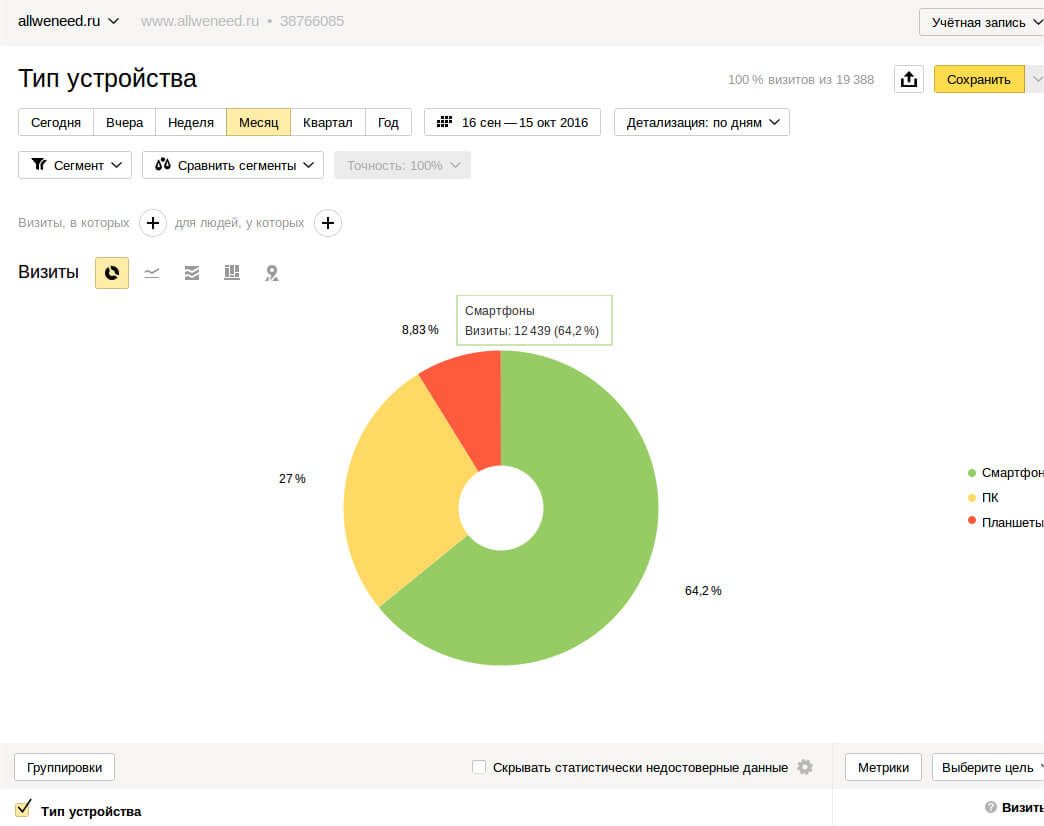
Сегодня более 10 млн пользователей заходят в интернет через мобильные устройства. Из них больше половины одинаково активно используют как телефоны и планшеты, так и ПК, а 1/5 часть вовсе отказалась от компьютеров.

Мобильная версия сайта
Мобильная версия сайта — создание версии сайта, адаптированной для удобного пользования на мобильных устройствах.

Если вы не используете мобильный маркетинг для привлечения новых покупателей, не беспокойтесь — ваши конкуренты сделают это за вас.
Джейми Тернер, основатель ведущей компании в области маркетинга
Адаптировать сайт под мобильные устройства можно несколькими способами. Давайте разберемся, какими.
Мобильная версия: все гениальное просто!
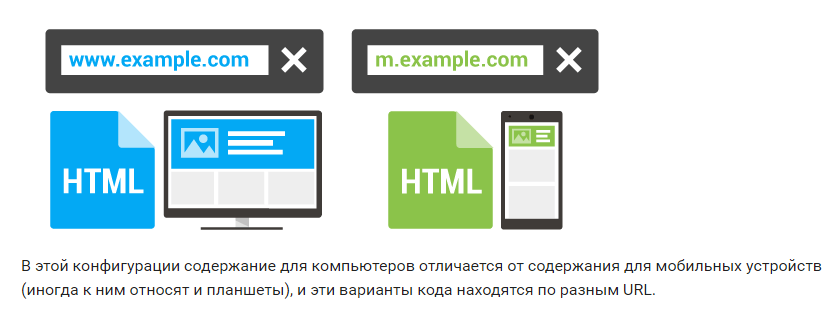
Мобильная версия — это сокращенный вариант основного сайта с отдельным поддоменом (m. name. com, mobile. name. com). Пользователь перенаправляется на него, когда использует смартфон. За счет удобной навигации и грамотно подобранного контента посетитель легко находит нужную ему информацию на сайте.

- лаконичность
- экономия времени
- свобода выбора

- ограничение контента
- денежные затраты
- на современных смартфонах мобильная версия не нужна
Преимущества:
1. Нет необходимости в горизонтальной прокрутке
Но если очень хочется, то можно и с ней.
2. Краткость — сестра комфорта
Не надо скроллить до мозолей на большом пальце, чтобы найти тот самый раздел. Контент ориентирован на потребности мобильных пользователей. Все непопулярные разделы упраздняются, остается только самое необходимое.
3. Успеть за 5 секунд
Облегченный функционал обеспечивает быструю загрузку. Это особенно важно, если учесть, что по статистике более 80% пользователей уходит с сайта уже после 5 секунд ожидания загрузки.
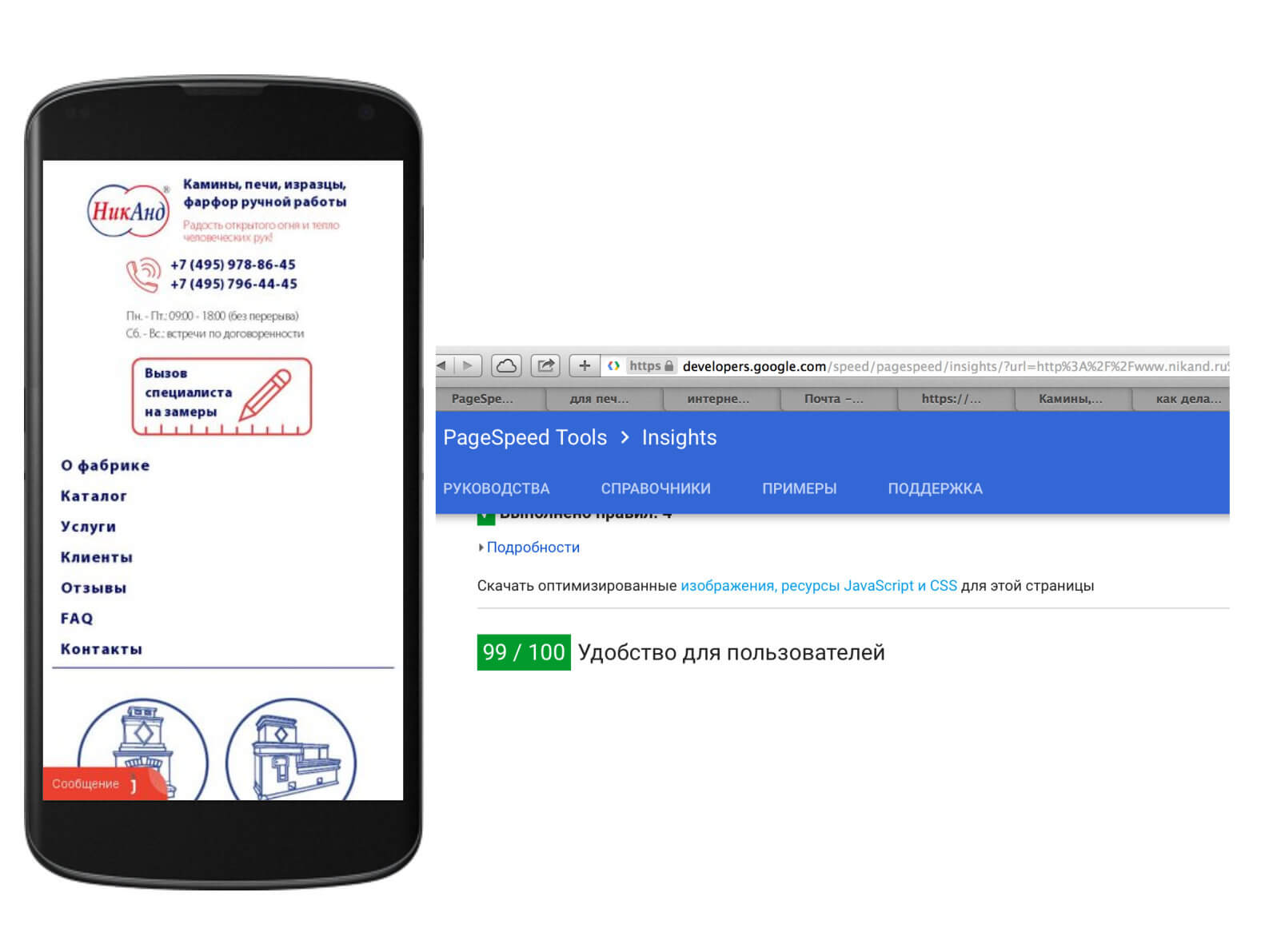
Чтобы проверить скорость загрузки, введите URL в сервисе от Google
5. Свобода выбора
У пользователя всегда есть возможность перейти на полную версию.

Обратите внимание не только на контент мобильного сайта, но и на верстку. Шрифт должен быть крупным, навигация логичной и понятной, а текстовые ссылки лучше заменить на значки. Используйте инфографику для повышения юзабилити.
Мобильная версия сайта
Стоимость создания мобильной версии сайта зависит от выбора типа разработки: создание адаптивной или мобильной версии сайта. Во втором случае цена также зависит от сложности, объемности исходной версии сайта.
Стоимость от 60 000 рублей
Получить консультацию
Наш менеджер свяжется с Вами и ответит на все вопросы
Недостатки
1. «Раздвоение» версии
У сайта появлется несколько адресов, которые могут усложнить индексацию.
Чтобы избежать проблем, Яндекс рекомендует указать на страницах основного сайта URL мобильной версии.
Например, с помощью тега link: <link rel=»alternate» media=»only screen and (max-width: 640px)» href=«http://m.example.com/page.html»/>
2. Дополнительное время
Редирект, то есть перенаправление на мобильную версию сайта, отнимает дополнительное время. Но за счет небольшого «веса» страниц скорость остается высокой.
Ограничения
Размещайте в мобильной версии самую важную информацию, которая точно будем интересна вашей аудитории. В противном случае ограничение контента и функционала может стать минусом.

Cейчас IPhone 6S, IPad или устройства Android – это своего рода «мини компьютеры». Размер экрана мобильного телефона стал больше, значит, сайты теперь проще просматривать. Поэтому «упрощенная» версия ресурса вряд ли будет актуальной. Ее использование может превратиться в пустую трату денег.
Подведем итог: что нужно учитывать при создании МВ?
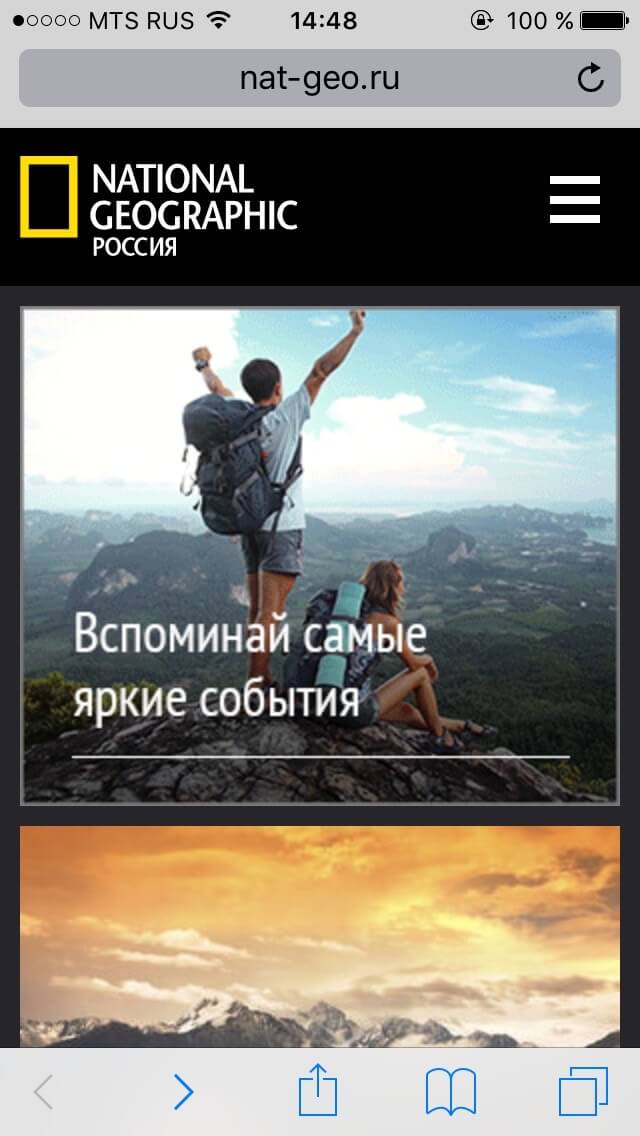
Примеры мобильных версий сайта
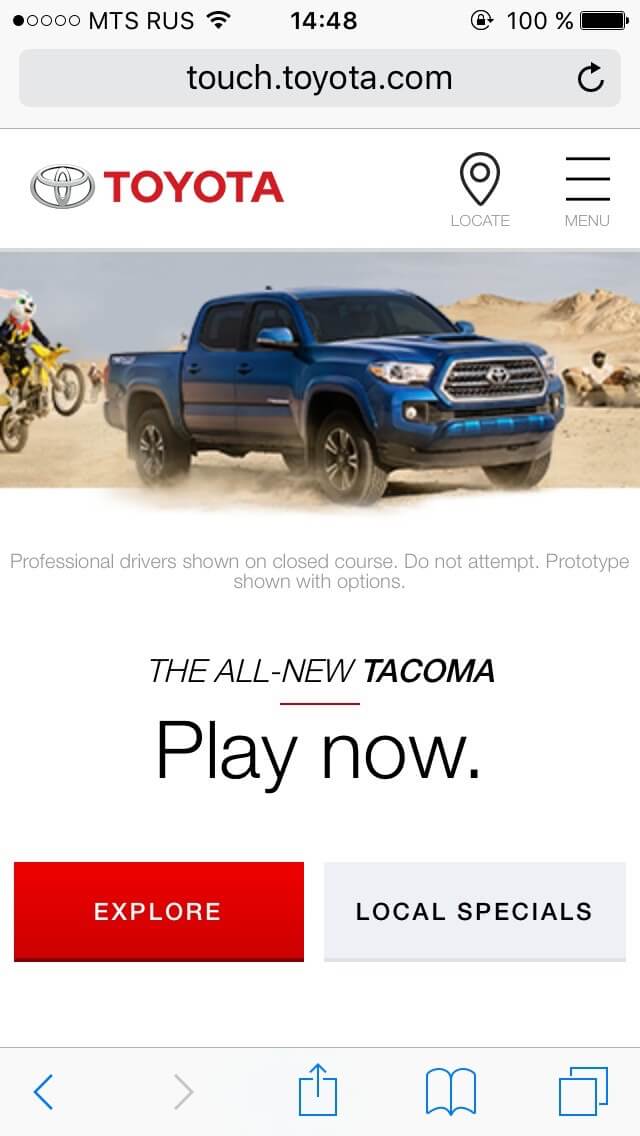
Страницы мобильных версий National Geographic и Toyota грузятся довольно быстро. Основное время занимает редирект — около 1,6 сек.
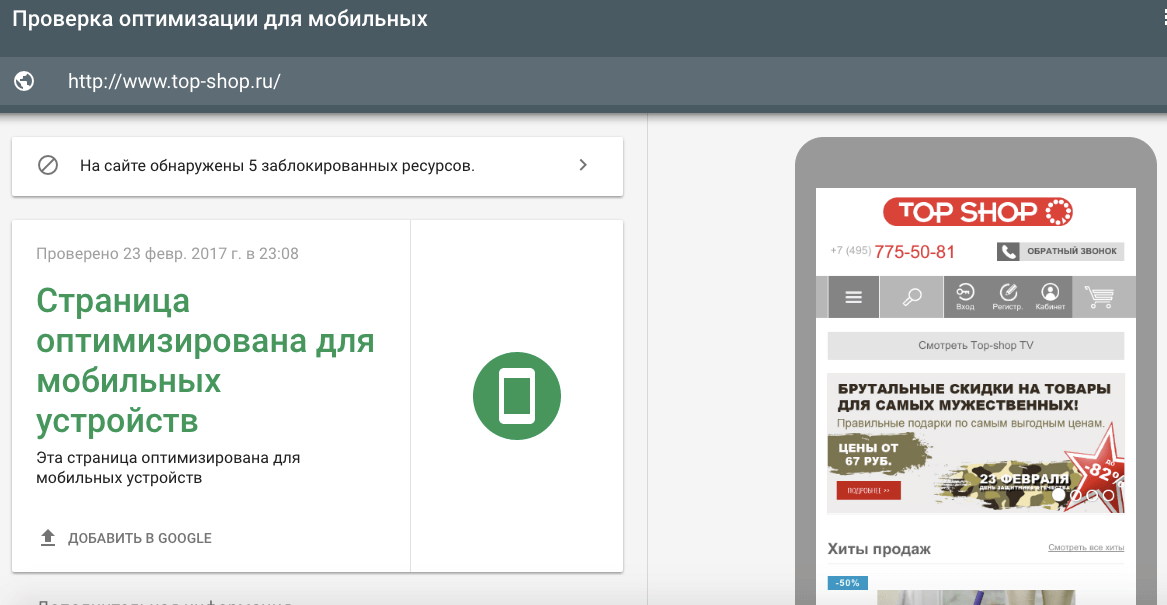
А для проверки удобства мобильного сайта, можно воспользоваться ресурсом от Google https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru
И не менее удобный способ: посмотреть в сервисе Яндекс.Вебмастер в разделах «Диагностика сайта» и «Проверка мобильных страниц».
Мобильная версия подходит и для небольших проектов, и для крупных. Такие гиганты, как Amazon, доказывают это не первый год. Но если Вы хотите упаковать сайт в мобильную версию целиком, читайте следующий абзац.
Адаптивный дизайн: Google рекомендует
Мы выяснили, что сейчас мобильные версии не так актуальны, как года два назад. Но учитывать большое количество пользователей мобильных телефонов все равно приходится. Как быть? Рекомендуем использовать адаптивный дизайн!
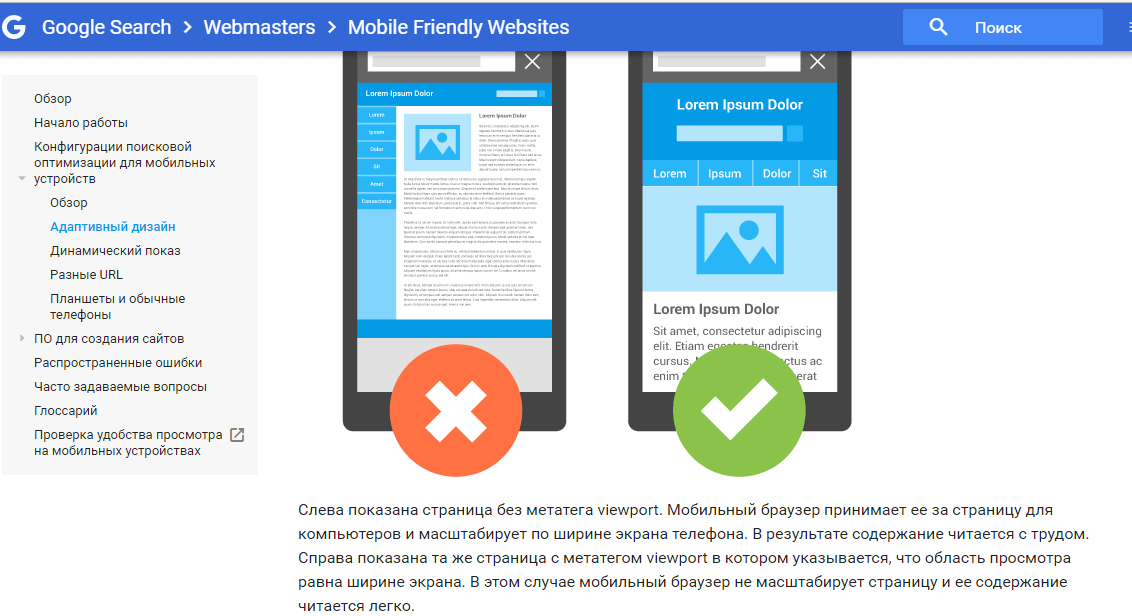
Адаптивный дизайн, в отличие от мобильной версии, представляет собой единый проект сайта как для мобильных устройств, так и для ПК. С помощью запросов CSS Media Queries можно оптимизировать картинки сайта под разрешение экрана конкретного устройства. В итоге даже со смартфона пользователь заходит на полноценный сайт, адаптированный под мобильные устройства.

- единая версия для всех устройств
- простая адаптация
- без потери контента

- менее быстрая загрузка
- нельзя перейти на обычную версию
- «перегруженность» страниц
Преимущества:
1. Универсальность
Один URL избавляет от редиректов. Получается полноценный сайт для всех устройств — и десктопных, и мобильных.
2. Просто перестроиться
Не нужно писать проект мобильной версии с нуля, достаточно подправить CSS и HTML. Другими словами, дизайн сайта адаптируется под мобильное устройство.
3. Без потерь
На адаптивной версии пользователь видит тот же контент, что и на полной. Согласитесь, когда под рукой нет десктопа, это очень удобно.
4. Посетителям удобнее делиться вашими страницами, если у них используется единый URL.
В отличие от мобильной версии, адаптивный дизайн не требует поддомена.
5. Алгоритмы поисковых систем точнее индексируют параметры страницы, а не регистрируют разные ее версии.
Недостатки:
1. Turbo-медленность
Полноценный контент весит больше упрощенной мобильной версии. Поэтому страницы загружаются медленнее.
2. Выхода нет
Невозможно перейти на обычный домен, если пользователю не нравится адаптированный вариант.
Возникает такое крайне редко. Кому захочется уменьшить текст и читать его с лупой?
3. Перегруженность
Лишний контент, который часто не интересен мобильным пользователям, усложняет навигацию по сайту.

Адаптивная версия сайта – проверенный временем вариант. Его рекомендует и поддерживает Google
Изображение подстраивается под любой экран, будь то смартфон или огромный монитор Retina. Вот только многие веб-сайты совсем не жалеют своих пользователей и пытают их медленной загрузкой. Большие библиотеки JavaScript, крупные изображения убивают юзабили и требуют оптимизации. В идеале эта оптимизация проводится по принципу «mobile first» («мобильной версия сайта первична»).
Примеры адаптивного дизайна
Создание адаптивной верстки – процесс сложный, поэтому лучше не пытаться самому прописать все теги HTML, а обратиться к профессионалам. Компания Аполло-8 имеет большой опыт в этой области. Мы учтем все особенности вашего сайта и подберем подходящий дизайн.
Динамическая верстка страницы
Динамическая верстка (или RESS) устраняет технические недоработки классической адаптивной верстки. Создается два разных кода: есть один — для мобильного устройства, другой — для ПК.

- структурированность
- лаконичность
- большая скорость

- повышенная нагрузка на сервер
- недостаточная изученность
Преимущества:
1. Структура и лаконичность
Настройки навигации и контента более гибкие, их проще адаптировать под целевую аудиторию.
2. Скидываем вес, набираем скорость
Поскольку с динамической версткой есть возможность работать над содержанием сайта в HTML и CSS, загрузка страниц происходит быстрее. Большие картинки и приложения либо сжимаем, либо удаляем. С одной стороны, это освободит память и кэш, а с другой, сделает сайт удобным и приятным для каждого пользователя.
Недостатки:
1. Повышенная нагрузка
Динамическая верстка увеличивает нагрузку на сервер. Поэтому для корректной работы сайта нужны дополнительные ресурсы сервера.
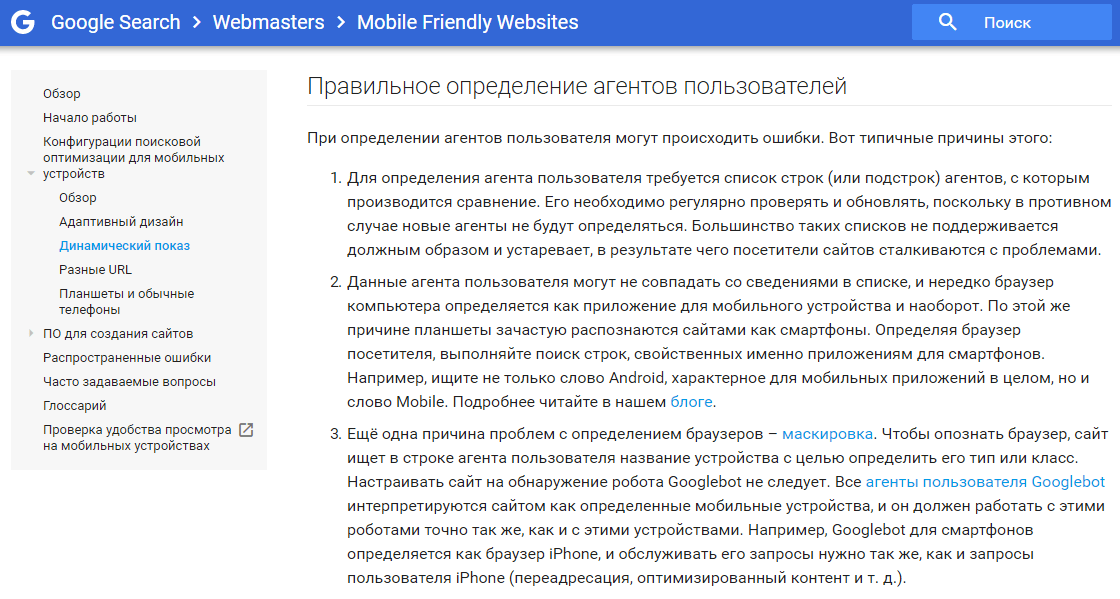
2. Частые ошибки определения агента
Это сравнительно молодой проект, поэтому недочеты будут появляться. Технология определения устройств не всегда работает корректно.
Динамическая верстка — не панацея, но она может дополнить стандартные возможности адаптивной версии.
Очередной существенный минус — низкая скорость загрузки даже при небольшом весе контента.
Мы разобрали все варианты адаптации. Теперь обозначим нюансы, которые важно учесть при создании мобильного сайта.
Дьявол в деталях. Основные ошибки при создании мобильного сайта
- «Впихнуть невпихуемое» можно.
Но делать микроскопические иконки, в которые невозможно попасть пальцем — издевательство прошлый век. - Длинные формы захвата — убийцы конверсии.
Пользователь скорее закроет бесконечную страницу, чем будет проматывать ее вперед-назад в поисках нужной информации. - Контактный телефон в нечитаемом формате.
Вместо того, чтобы позвонить в один клик, пользователю нужно запомнить/записать телефон и самостоятельно его набрать. - Вредный контент.
Использование Flash, Silverlight, Applet и другого неадаптированного контента ведет к медленной загрузке и усложняет жизнь пользователю. - Какофония шрифтов и цветов в оформлении сайта.
А также слишком мелкий шрифт и отсутствие отступов между строками. - Отсутствие ссылки на полную версию сайта.
Какой бы хорошей ни была адаптированная версия, у пользователя должен быть выбор. Ведь мы живем в эпоху демократии…
Что делать, или как избежать ошибок?
- Размещайте контент таким образом, чтобы пользователю было удобно его воспринимать.
- Изображение не должно выходить за горизонтальные рамки экрана
- Делайте размер текста оптимальным пользователем
- Ссылка на номер телефона должна быть активной. Ее можно заменить на виджет, но убедитесь, что это не снижает скорость загрузки.
- Интерактивные элементы контента лучше всего встраивать с помощью HTML5. Яндекс тоже так считает:
- Проверьте скорость загрузки сервисом от Google.
- Проверьте мобильный сайт в Яндекс.Вебмастер. Это позволит вам быстро определить, что требует доработки.
- Обращайтесь к специалистам! Они знают, как избежать ошибок и угодить целевой аудитории.
На вкус и цвет — все мобильные версии разные
Какую бы стратегию Вы ни выбрали, важно учитывать все факторы: цели, время, бюджет, рамки, организационную структуру и др. Обязательно убедитесь, что любой пользователь может получить доступ к Вашей странице и найти нужную информацию.
Сводная таблица основных характеристик мобильных версии
| Мобильная версия | Адаптивная версия | RESS | |
| Высокая скорость загрузки |  |
 |
|
| Возможность просмотра полной версии сайта |  |
||
| Mobile friendly |  |
 |
 |
| Изображение подстраивается под размеры экрана |  |
 |
|
| Полноценный контент |  |
 |
|
| Контент адаптированный под мобильные устройства |  |
||
| Гибкие настройки навигации |  |
||
| Большой вес контента |  |
 |
|
| Медленная загрузка |  |
 |
|
| Повышенная нагрузка на сервер |  |
||
| Дублирование контента в поисковиках |  |
Стоит отметить, что есть и принципиально другой взгляд на мобильные сайты.
Суть в том, что мобильные версии вообще не нужны. Любой смартфон или планшет практически полностью заменяет ПК. Зачем создавать мобильный сайт для этих девайсов? Этого мнения придерживается Apple — они создали айфон и айпад, и их сайт так же удобен на них, как и на любом ПК. Вроде бы все логично. Но все ли сайты открываются на мобильных устройствах так, как сайт Apple? Увы, многие вообще не читаемы. Вероятно, в будущем мы придем к тому, чтобы полностью отказаться от мобильных сайтов, но пока они доказывают свою эффективность. Как ни крути.

Если в ваши планы не входит использование мобильных платформ, значит, ваши планы нужно пересмотреть.
Венди Кларк, президент DDB Worldwide

Несмотря на видимые изменения адаптированность продолжает влиять на позиции сайта. Со временем сотрудники поисковых систем в алгоритмах ранжирования будут лишь увеличивать вес этого фактора.
Вывод один – не стоит пренебрегать созданием адаптированного сайта.
Улучшите внешний вид ресурса, повысьте позиции сайта и ждите наплыва клиентов.
Все гениальное просто!
Можно ли сделать идеальный мобильный сайт? Конечно можно!
Рецепт таков: расставляйте приоритеты и выбирайте профессиональную рабочую группу. Она найдет лучшее решение для Вашего сайта и повысит конверсию. А пока Вы решаете, что делать, некоторые идеи мы уже воплотили, а Google оценил.