Поиграй со шрифтами, сделай цвет ярче, смести картинку на пару сантиметров вправо. Да и вообще, поменяй меню. Это так просто. Ты же мастер редизайна сайта. Все было бы так просто, если бы не было так сложно. Изменение внешнего вида сайта — лишь вершина айсберга. И только видимый результат работы Web-дизайнера.
Что такое редизайн сайта?
Редизайн сайта — это изменения с целью улучшения его внешнего вида и функциональности. При этом ресурс сохраняет узнаваемый образ. Например, цветовую гамму.
Что меняется?
- Обновляется облик страниц;
- Проводится работа с flash-анимацией;
- Добавляется новый контент;
- Создаются дополнительные рубрики;
- Улучшается навигация и увеличивается степень интерактивности;
- Оптимизируется html-код;
- Создаётся обновленный логотип, баннеры и т.д.
Когда разговор заходит о редизайне, большинство людей думают об изменении внешнего вида сайта. Но так ли всё просто? Существует четыре варианта редизайна. И изменение внешнего облика сайта — один из них.
Виды редизайна сайта:
- Визуальный (изменение внешнего вида сайта);
- Функциональный (добавление новый функций, которые улучшают юзабилити сайта);
- Технический (повышение скорости загрузки страниц, работа над техническими ошибками);
- Полный редизайн сайта:
-изменение внешнего вида
-смена функционала
-обновление контента
-перенос сайта на другую CMS.

Редизайн не всегда подразумевает полное изменение сайта. Иногда требуется обновить только внешний облик или усовершенствовать функционал ресурса.

Дизайн сайта
Дизайн сайта – ступень web-разработки, которая занимается визуальным оформлением средств взаимодействия пользователя с сайтом.
Как сделать редизайн сайта. Основные этапы
Работа по редизайну проходит шесть этапов. Разберемся подробнее, что к чему.
1. Анализ показателей ресурса
Изучение типичных пользователей и их потребностей. Для понимания атмосферы и общего стиля компании возможны посещения магазина или офиса клиента.

Провести аналитику можно с помощью сервиса«Яндекс. Метрика».
Он позволяет анализировать:
- аудиторию сайта
- поведение посетителей;
- конверсию ресурса;
- эффективность интернет и оффлайн-рекламы;
- источники трафика;
- и многие другие показатели.
2. Составление концепции
Генерация идей по редизайну сайта. Как он будет выглядеть? Чем отличится от конкурентов? Как достичь максимального удобства пользования?
3. Оптимизация текста
Создание качественного, продающего текста на главную страницу сайта, который оптимизируется под поисковые системы.
4. Макет дизайна (прорисовка сайта)
5. Вёрстка ресурса
6. Программирование
7. Перенос дизайна на сайт и встройка в CMS.
При корректировке внешнего вида Web-дизайнер учитывает «удобство» ресурса:
- Читабельность текста
- Визуальное восприятие (хорошо ли сайт смотрится)
- Usability или удобство пользования (простота структуры сайта, скорость загрузки и т.д.).

Дизайн – это не то, как предмет выглядит, а то, как он работает.
Стив Джобс (основатель компании Apple)
Хотите, чтобы Ваш сайт, как Мадонна в стихотворении Пушкина, был идеальным во всех отношениях? Тогда за работу! Помните: Редизайн не ограничивается изменением внешнего вида ресурса. Это полное, масштабное усовершенствование сайта с изменением исходного кода. Только грамотный редизайн способствует продвижению сайта в сети.
Редизайн сайта
Стоимость редизайна сайта определяется спецификой, объемом, функциональностью проектируемого сайта.
Стоимость от 80 000 рублей
Получить консультацию
Наш менеджер свяжется с Вами и ответит на все вопросы
Примеры удачного редизайна: «Чистейшей прелести чистейший образец!»
Почему ребрендинг сайта – основной этап seo-продвижения?
Мы уже выяснили, что редизайн необходим для усовершенствования сайта. Но влияет ли удобство ресурса на поисковое продвижение? Однозначно да. Часто редизайн является основным этапом продвижения сайта.
Поисковые системы учитывают читабельность, скорость загрузки ресурса, визуальное восприятие и удобство навигации.
Делая сайт практичным для пользователя, вы автоматически улучшаете его позицию в выдаче.

Важно, чтобы сайт было удобно просматривать как на ПК, так и на мобильных устройствах. Поисковые системы обращают на это внимание. Возьмём в пример Google Page SpeedInsights. Сервис измеряет скорость загрузки Web-страниц. Причём с помощью обычного и мобильного агента пользователя.
Когда нужна модернизация сайта. Симптомы «болезни»: что мне делать, доктор?
Сайт — это первое, что видят ваши потенциальные клиенты. И если дизайн оказался неудачным, то даже отменное качество товаров или услуг не заставят пользователей продержаться на Web-странице более трёх секунд.
Как понять, что вам нужно обновление сайта? Поставить диагноз можно по нескольким «симптомам».
1. Дизайн ресурса устарел: ретро – это не про SEO!
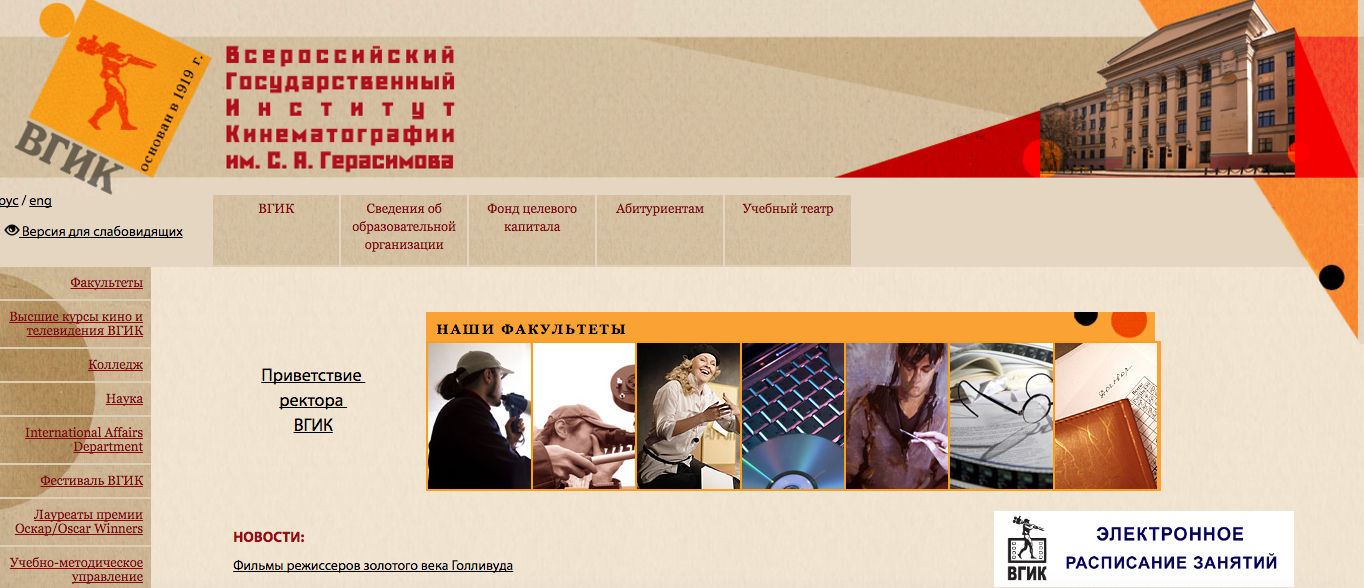
Просто посмотрите на скрин этого сайта. Как думаете, клиенты захотят остаться на нем?
Это – сайт одного из главных институтов России. Но дизайн явно устарел, да и на сайте почти невозможно найти нужную информацию…

2. Сайт неудобен для пользователя: где же у него кнопка?!
Почему клиенты проводят на ресурсе много времени, но покупку так и не совершают? Возможно, дело в ценовой политике компании или в качестве товара. Но бывают ситуации, когда сайт настолько не проработан, что клиент не понимает куда нажимать. И в итоге быстро покидает сайт (таких пользователей называют отказниками). Сделайте так, чтобы посетитель сразу нашел кнопку «купить».
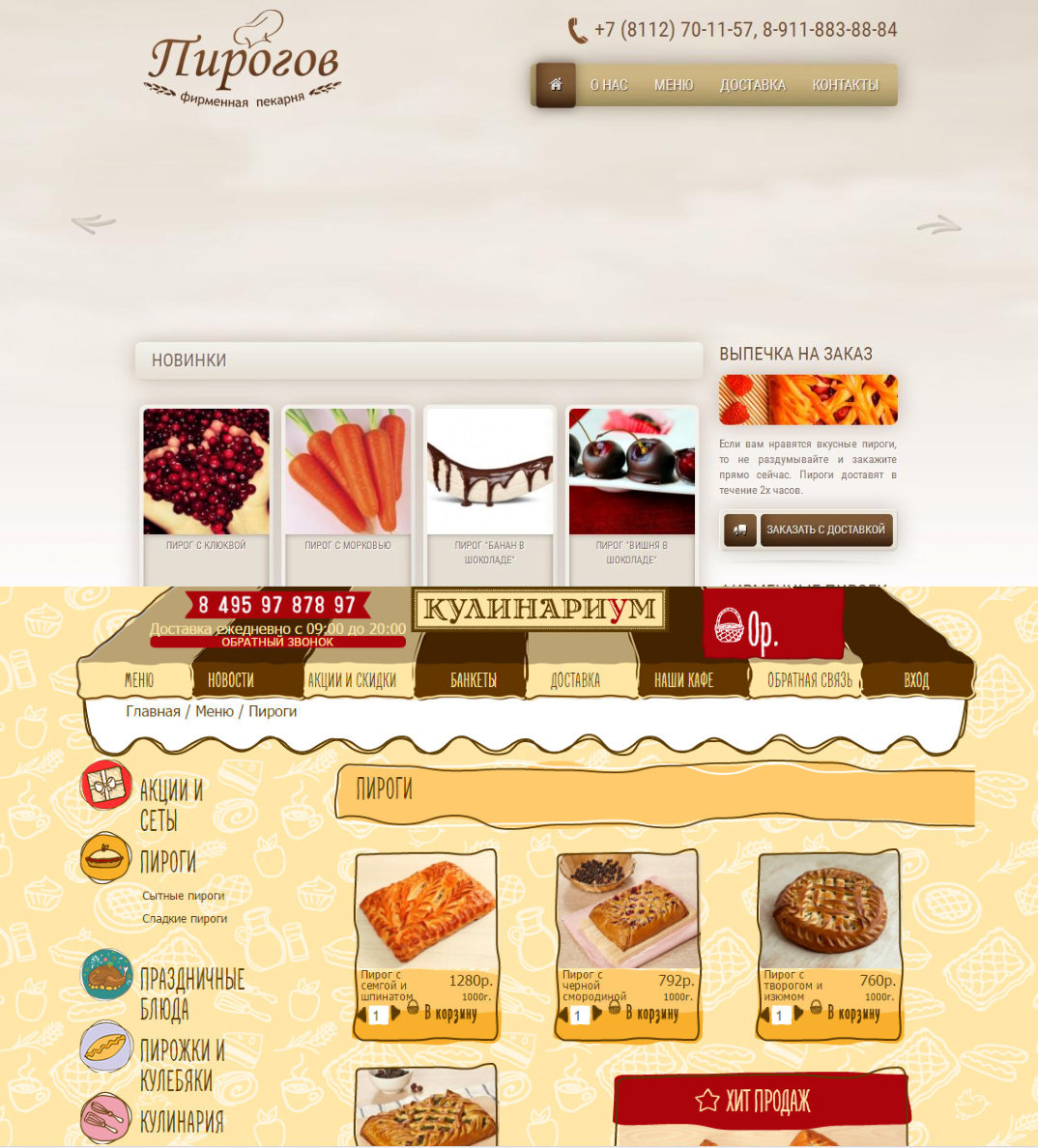
Примеры неудачного дизайна сайта.
3. Сайт уступает конкурентам: если быть, так быть лучшим!
Проанализируйте работу своих «противников». Обратите внимание на их сайты. Может, вам есть, чему у них поучиться?
4. Залог провала: ресурс создан на бесплатном конструкторе сайтов
Конструктор сайтов подразумевает ограниченный функционал, который не позволит воплотить полноценный дизайн.

В «базе» таких сервисов обычно есть бесплатный набор шаблонов для дизайна, но это скорее минус, чем плюс. Чтобы попасть в ТОП, сайт должен быть уникальным во всех смыслах этого слова. Вы не сможете поменять оформление ресурса, когда это будет необходимо – конструктор просто не подразумевает такой опции.
Как итог, использование сервиса приведет к банкротству.
5. С чистого листа: компания проводит ребрендинг
Ребрендинг — активная маркетинговая стратегия, при которой меняется позиционирование бренда. И когда преобразовывается логотип, слоган или визуальное оформление компании, то меняется и сайт.
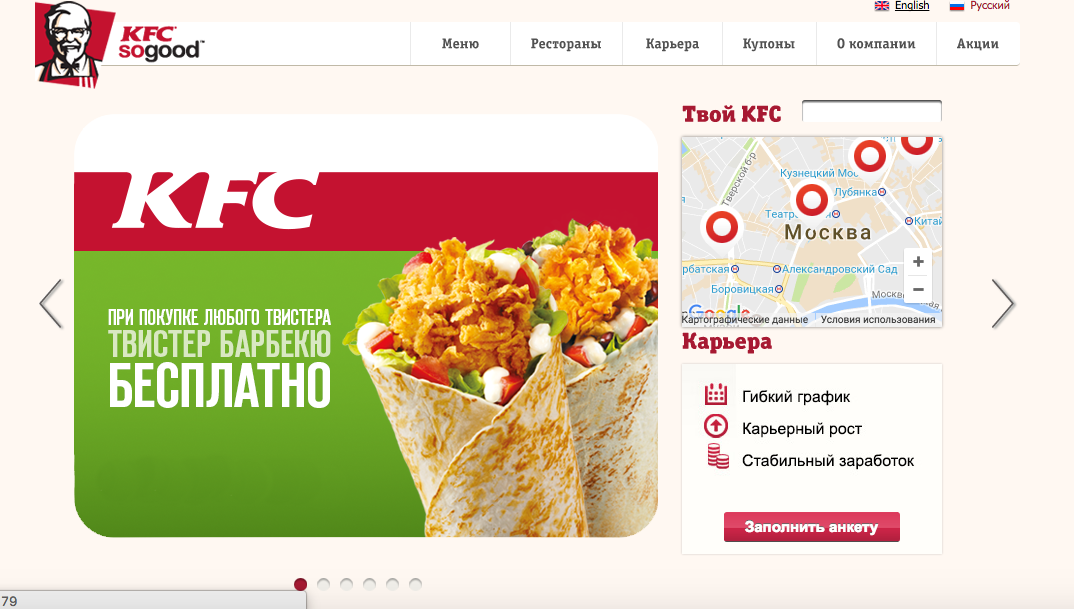
Помните, как в начале 2000х на рынке фастфуда появился «Ростикс»? А потом его взяли – и переименовали в KFC. Изменили меню и оформление ресторанов. Это – как раз тот случай, когда произошел ребрендинг. Создатели сайта KFC учли эти изменения.
Но бывают и другие ситуации…
Назад в будущее: как сохранить позиции сайта после редизайна?
Вы решились на редизайн сайта. Ине хотите потерять позиции по поисковым запросам. Как этого добиться?
Начнём по порядку. Разделим ответ на шесть пунктов.
1. Обратите внимание на структуру сайта, на адреса страниц.
Не допускайте их изменения. Только представьте, клиент сохранил ссылку на страницу вашего сайта. Пытается перейти, а вместо желаемого ресурса ему выдаёт ошибку 404. Согласитесь, неприятно.
Если всё-таки возникла необходимость в изменении URL страницы, советуем использовать 301-редирект. Это лучший способ обеспечить переход пользователей из результатов поиска на запрашиваемую страницу. 301 редирект поможет сайту сохранить позиции в результатах поисковой выдачи.
2. Навигация — всему голова.
Если ваш сайт не является одностраничным сайтом-визиткой, нужно учесть, что количество страниц со временем может увеличиваться. А значит, навигация должна быть продумана так, чтобы добавление новых «ветвей» в меню происходило «безболезненно».
Удобство для пользователя нужно учесть в первую очередь.
3. Следите за контентом.
Создавая контент, заботьтесь о количестве ключевых фраз и их расположении. Именно при помощи ключевых слов вы описываете сайт. И на основании такого «описания» поисковые машины включают ресурс в поисковую выдачу. Не забывайте и про уникальность контента. Согласитесь, интереснее читать новый, эксклюзивный текст, чем тот, который уже есть на многих сайтах.
Помните, что плагиат – это нарушение авторских прав, за него можно и в суд подать. Поэтому уважайте и себя, и других интернет пользователей. Опытные специалисты всегда подскажут, как создать что-то свое – красивое и ни на что не похожее.
4. Выберите функциональную CMS-систему (систему управления контентом)
Большинство ресурсов работают на системах управления контентом. Выберете CMSпонятной ссылочной структурой, чтобы самостоятельно настроить параметры ресурса. Учитывайте возможность доработок. Например, платформа Bitrix не только слишком дорого обходится в разработке, но и может потребовать серьезных трат при малейшем изменении сайта.
5. Пропишите meta-теги.
Метатеги – это теги, которые влияют на ранжирование поисковых систем. Они ничего не значат для посетителей сайта, но без метатегов ваш сайт вряд ли попадет в ТОП. Прописываются между тегами <HEAD></HEAD> (title и description).
Метатеги содержат:
- Управляющие команды для роботов поисковиков
- Управляющие команды для браузера
- Информацию о странице
Создание документа HTML – процесс сложный, поэтому лучше обращаться за помощью к профессионалам.
6. Не бойтесь редизайна!
Как видите, сохранить позиции сайта вполне реально. Скажем больше, при помощи редизайна можно повысить позиции ресурса. Главное — подходить к делу с умом и имея за плечами многолетний опыт.
Из компьютера в мобильные устройства
С каждым годом увеличивается количество пользователей, просматривающих сайты с мобильных телефонов. Поэтому так важно адаптировать ресурс под смартфон, электронную книгу, планшет. Одна из задач редизайна – разработка удобной версии сайта для мобильных устройств.
Причины адаптации сайта
- Плотность пикселей у компьютера больше, чем у мобильных устройств. Поэтому не стоит удивляться, если на ПК текст выглядит большим, а на смартфоне он оказался маленьким и нечитабельным.
- У компьютеров разрешение экрана больше, чем у мобильных устройств. И не каждый сайт поместится на экранах смартфонов.
- Скорость мобильного Интернета в России не везде высокая. Каждый сталкивался с проблемой медленной загрузки сайта. Поэтому лучше позаботиться об упрощении ряда Web-элементов для мобильной версии.
- Касанием пальцев мы выполняем действия на мобильном устройстве. И пользуемся мышкой при работе на компьютере. То, что на ПК кажется привычным и практичным, не всегда оказывается таким же удобным для мобильного устройства. А то и вовсе вызывает раздражение. Например, выскакивающий ярлык или маленькие указатели.
- Мобильные устройства работают в двух положениях, а ПК — в одном. Web-дизайнер разрабатывает пять вариантов дизайна сайта, опираясь на специфику формата разных устройств:
-Компьютера
-Планшета в вертикальном и горизонтальном положении
-Смартфона в вертикальном и горизонтальном положении.
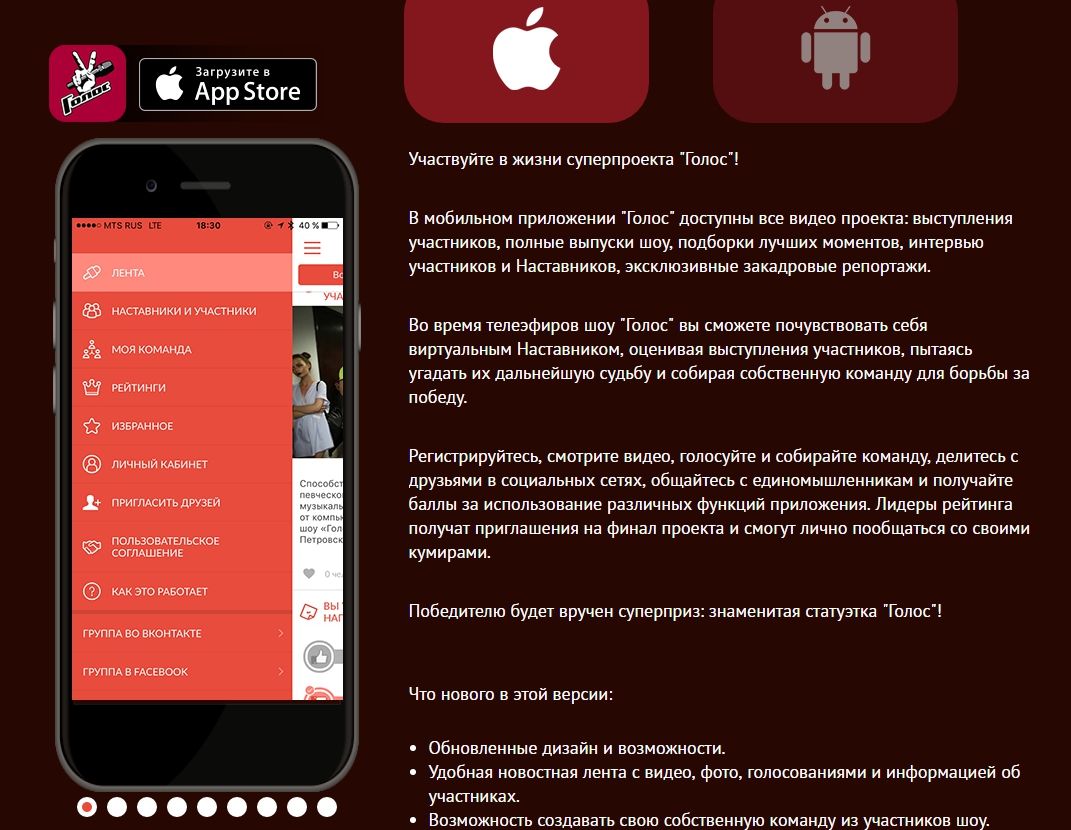
Даже такой популярный проект, как шоу «Голос» создал мобильную версию своей интернет-страницы. Приложение позволяет выигрывать призы, выбирать победителей и пересматривать любимые выступления. Только подумайте, насколько увеличится ваша целевая аудитория, если компания будет предлагать клиентам столько выгодных предложений в удобном формате!

Справиться с такой работой может только опытный webдизайнер. Ещё на этапе планирования он должен чётко представлять, как правильно распределить элементы ресурса для разных устройств.
Примерная стоимость модернизации сайта: почем опиум для народа?
Наша компания делала редизайн для компании «Асфальтстрой». Вот, что в итоге получилось.
Стоимость такой услуги составила 45,000р. Отметим, что это не лучший вариант редизайна: заказчик не располагал большими средствами, поэтому пришлось прибегнуть к более дешевому варианту. Средняя цена во всех seoкомпаниях – от 40,000 до 60,000р.
Полноценный редизайн стоит от 100,000р и выше.
Перемен требуют наши… сайты
Как говорилось в известной песне Цоя, все мы хотим перемен. И ваши клиенты – не исключение. Увидев сайт с устаревшим дизайном, они вряд ли решат совершить покупку. Но важен не только внешний облик ресурса, и редизайн его изменением не ограничивается. В приоритете — удобство пользования сайтом с различных устройств. Это улучшит поисковую оптимизацию сайта.

Не стоит бояться перемен. Чаще всего они случаются именно в тот момент, когда они необходимы.
Конфуций, китайский ученый и философ
Обновляйте сайт и следуйте новейшим тенденциям интернет-маркетинга!